WEBP is awesome
I have long ignored the presence of WEBP format. Yeah, sure, it would be good to have site images 10% or 20% smaller… – I thought. Considering WEBP had abysmal browser support back then, I didn’t even bother to check it in more details. Boy, was I surprised yesterday!
It was hard to believe when I first saw the numbers. There should be a mistake – I thought. You can’t really take a compressed file like JPG or PNG and compress it several times more without a huge quality drop. Or can you?
I performed a small suit of tests and the results are below in all their glory. The wins aren’t like 20% or even 30%. They are more like 80% to 90%, whatever it means.
As many others, I thought of WEBP as of a strictly lossless format. In fact, it can be lossy or lossless just like JPG or PNG. The below tests are taken with webp-converter.com at 50, 75, 90, 95 and 99 leves if IQ (image quality). The original is JPG or PNG at 100% IQ. Which, of course, is still a compressed image data.
Texture
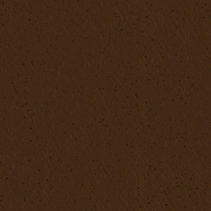
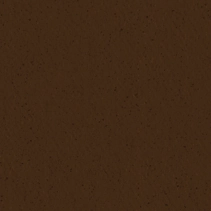
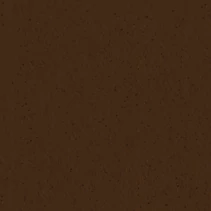
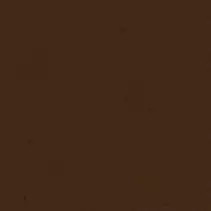
Let’s start with the texture we use in the current site design.
Quality 99%
Quality 95%
Quality 90%
Quality 75%
Quality 50%
My choice here is 90%. 166Kb → 29Kb: 83% leaner!
Avatar
How the algorithm handles faces? Magnificently.
Quality 99%
Quality 95%
Quality 90%
Quality 75%
Quality 50%
My choice here is 90% as well. 72Kb → 9Kb. 87% decrease. Holy Moly! By the way, playing with numbers a bit more, I was surprised that I was usually able to see quality drops with textures earlier than with faces.
Tile
One last example. Another texture tile.
Quality 99%
Quality 95%
Quality 90%
Quality 75%
Quality 50%
My choice here is 99%. 36Kb → 9Kb. This little texture turned out to be a toughie to compress, with its crisp pixel-wide lines. This time I’ve got only 75% of decrease.
Hats off to the geniuses of computer science who made this possible.